Assalamualaikum sobat semua,Pagi ini saya sudah membagikan satu lagi tutorial dengan judul cara membuat permalink pada blog,Permalink Pada blog adalah istilah untuk link aktif permanen pada suatu artikel di halaman posting yang di biasanya di letakan di bawah atau sesudah postingan,sebagaimana kita tahu bahwa Permalink ini sudah di lengkapi dengan foto sesuai dengan keinginan sobat,dan fungsinya tidak lain dan tidak bukan yaitu untuk meningkatkan seo on page blog milik kita.Untuk cara membuatnya sobat tidak usah bingung,tinggal ikuti saja langkah-langkahnya yang sudah saya tuliskan di bawah ini
- Login ke akun blog sobat.
- Klik rancangan --> Edit HTML --> Centang kotak expand template widget
- Letakkan kode berikut di atas kode ]]></b:skin>
.admin-tulisan{
width:auto;
background:#f2f2f2;
border:2px solid #000000;
margin:30px 0 10px 0;
display:block;
font-family:"julee";
color:#000;
}
.admin-tulisan .kontainer{padding:5px;}
.admin-tulisan h4{
background:#FF0000;
border:none;
border-bottom:1px solid #000000;
color:#fff;
font-family:"julee";
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a{color:#000000;}
.admin-tulisan img{
background:#000000;
width:90px;
height:100px;
border:1px solid #000000;
margin:3px 10px 0 0;
float:left;
padding:2px;
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
- Cari kode <data:post.body/> ( gunakan Ctrl + F ) dan letakkan kode berikut tepat di bawahnya.
<!-- Permalink HarySukaSuka -->
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
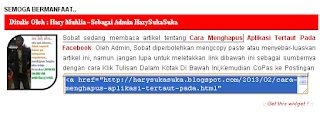
<h4>Ditulis Oleh : <b><data:post.author/></b> ~ Sebagai Admin HarySukaSuka</h4>
<div class='kontainer'>
<img alt='HarySukaSuka' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpNKn-20PKvV4phI5Ypo3iEAmC-p9ZIIRNUFuZ-vttcaWG_tjZ63GzeYiL4ef1N-u7ggh4i2KgsepSmvvm8oIJ6_6Mgz914Gq3pDfoiEIap8qAdppC2IOuyAagpTcqvI1uOF8IWs0DTew/s325/hari.jpg'/>
Sobat sedang membaca artikel tentang <b><a expr:href='data:post.url'><data:post.title/></a></b>. Oleh Admin, Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya
<textarea cols='55' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='2'><a href="<data:post.url/>" target="_blank"><data:blog.pageName/></a></textarea>
<p><span style='float:right;font:italic 10px Arial, Sans-Serif;'>
<a href='http://harysukasuka.blogspot.com/2013/02/cara-membuat-permalink-pada-blog.html' target='_blank'>:: Get this widget ! ::</a></span></p>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Permalink HarySukaSuka -->
- Ganti tulisan warna hijau dengan deskripsi sobat,terserah mau di ganti apapun juga.
- Ganti kode yang berwarna merah dengan Url foto / gambar milik sobat
- Sesuaikan angka yang berwarna biru dengan ukuran template blog sobat ( ukuran textarea )
- Klik Save,dan sobat bisa lihat hasilnya
Oke sobat.,itulah cara membuat permalink pada blog,semoga cara ini bisa membatu sobat blogger yang ingin mesang permalink postingan seperti yang sobat lihat pada blog saya ini.
SEMOGA BERMANFAAT...