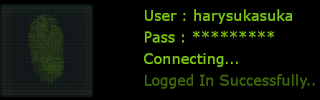
Cara Membuat Animasi Login Di Home / Beranda Blog-Animasi Login Di Home Blog ini memberikan efek manipulasi terhadap blog agar nampak seperti sedang login dengan Cap Jempol yang memberikan kesan menarik kepada para pengunjung ketika berada di home blog kita.. Lagi-lagi Inspirasi ini saya dapatkan dari Blog Santa Mars saat blogwalking dan tidak sengaja saya menemukan cara membuat animasi login di home pada blog,dan akan saya coba untuk men-share nya kembali kepada sobat semua,siapa tahu ada yang suka dan ingin menerapkannya pada blog mereka,oke..untuk cara-cara nya masih biasa dalam edit template pada umumnya yaitu :
- Login ke akun blog
- Edit template>>expand widget template (jangan lupa backup dulu)
- cari kode </body> (gunakan ctrl+f)
- Letakkan Element dibawah ini tepat di atas </body>
- Lihat pratinjaunya dulu,kemudian
- Save dan lihat hasilnya.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- Animasi Login Begin -->
<div id='animasi-loginSM' style='position:fixed;z-index:9001;background:transparent;height:100%;width:100%;left:0;top:0;'>
<script type='text/javascript'>
// ----- Gambar Ukuran 28 x 28 Pixel -----
var Gambar_Login_Anda ='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixY_UlCKi3G27LRgugQrejg-bGlWmesQTbT4kxMrrKz4sTbCSrVZ0UL_kOyjeScRWYQoPtffDLCK98XEfbVLJ-5pjD0LLLb5zTvLV6wBRs8z4kAdfVlZ2Apl-JuqUZQmYy7kdpAMO8cBI/s28/Shutdown.png',
Nama_Login_Anda = 'harysukasuka';
</script>
<script src='http://not-remove-admin-3.googlecode.com/files/animasi-login3.js' type='text/javascript'></script>
</div>
<div id='animasi-munyer1' style='position:fixed;z-index:9000;background:black;height:55%;width:100%;left:0;top:0;'></div>
<div id='animasi-munyer2' style='position:fixed;z-index:9000;background:black;height:55%;width:100%;left:0;bottom:0;'></div>
<div id='animasi-munyer3' style='position:fixed;z-index:9000;background:black;height:100%;width:55%;left:0;top:0;'></div>
<div id='animasi-munyer4' style='position:fixed;z-index:9000;background:black;height:100%;width:55%;right:0;bottom:0;'></div>
<!-- Animasi Login End -->
<b:else/>
</b:if>
<!-- Animasi Login Begin -->
<div id='animasi-loginSM' style='position:fixed;z-index:9001;background:transparent;height:100%;width:100%;left:0;top:0;'>
<script type='text/javascript'>
// ----- Gambar Ukuran 28 x 28 Pixel -----
var Gambar_Login_Anda ='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixY_UlCKi3G27LRgugQrejg-bGlWmesQTbT4kxMrrKz4sTbCSrVZ0UL_kOyjeScRWYQoPtffDLCK98XEfbVLJ-5pjD0LLLb5zTvLV6wBRs8z4kAdfVlZ2Apl-JuqUZQmYy7kdpAMO8cBI/s28/Shutdown.png',
Nama_Login_Anda = 'harysukasuka';
</script>
<script src='http://not-remove-admin-3.googlecode.com/files/animasi-login3.js' type='text/javascript'></script>
</div>
<div id='animasi-munyer1' style='position:fixed;z-index:9000;background:black;height:55%;width:100%;left:0;top:0;'></div>
<div id='animasi-munyer2' style='position:fixed;z-index:9000;background:black;height:55%;width:100%;left:0;bottom:0;'></div>
<div id='animasi-munyer3' style='position:fixed;z-index:9000;background:black;height:100%;width:55%;left:0;top:0;'></div>
<div id='animasi-munyer4' style='position:fixed;z-index:9000;background:black;height:100%;width:55%;right:0;bottom:0;'></div>
<!-- Animasi Login End -->
<b:else/>
</b:if>
Keterangan:
Untuk yang berwana merah di dalam kode/script silahkan bisa sobat ganti sendiri sesuai dengan keinginan dan kecocokan sobat sendiri.
Dan mungkin itu saja tutorial saya tentang Cara Membuat Animasi Login Di Home / Beranda Blog,semoga apa yang sudah saya tuliskan ini bisa bermanfaat buat sobat blogger yang membutuhkan.Terimaksih